2012 - 2014
Bloomberg Mobile
A cohesive mobile app experience
Problem
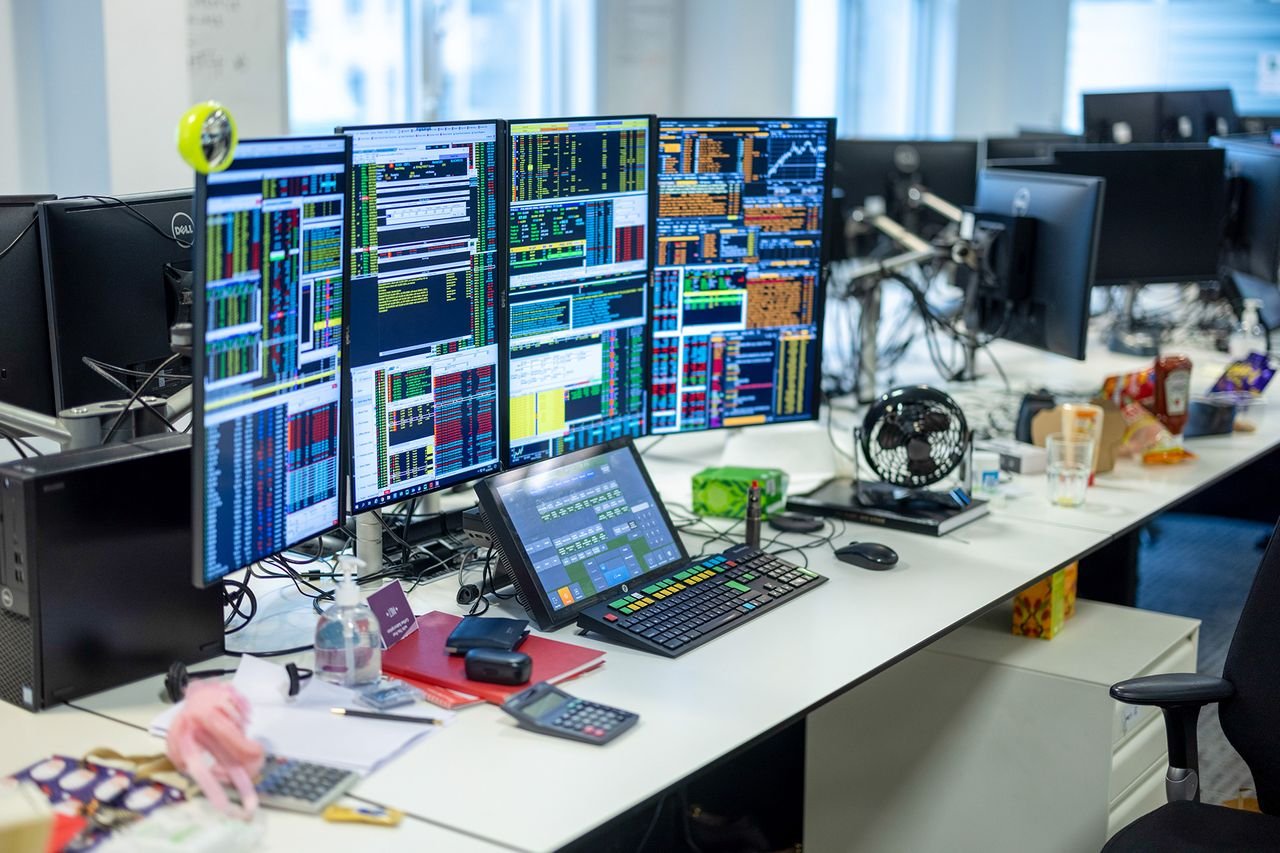
The Bloomberg Professional Service is known for its high-contrast, information-dense, multi-screened workstations. This information-rich ethos extended over to the Bloomberg mobile app, an “app of apps” that gave mobile users access to Bloomberg Terminal functions on the go.
My task was to deliver a consistent navigation experience across iPhone, Android, and Blackberry devices that embodied “The Bloomberg Way,” a core company motto. This principle challenged our team's collective design skills, as mobile platforms had each evolved distinct user experience guidelines.
The Bloomberg Terminal
Roles
Product design lead – I spearheaded the design of a cross-platform mobile navigation framework that ensured a consistent experience across multiple mobile platforms. This design improved the navigation of deeply-nested Bloomberg functions on mobile. Additionally, I developed multiple iPad solutions, including a family of aside elements adopted by the Bloomberg Professional Service’s flagship desktop product.
Facilitator – I fostered collaboration between two design agencies and our in-house design team to deliver a comprehensive cross-platform design solution.
From Desktop to Mobile
I translated Bloomberg's World Credit Default Swap app from desktop to mobile.
The design attempted to make the best use of space without feeling cramped.
I delivered designs for the iPhone and both iPad orientations. The iPhone app was released in 2014.
Additional details are available in person or upon request.
WCDS app on the desktop
I translated Bloomberg's WCDS app on the desktop to the iPad and iPhone.
The iPhone WCDS app in wireframes
From Mobile to Desktop
I designed a collection of aside elements for the Bloomberg iPad app.
This mobile-first pattern was adopted by the NEWS app on Bloomberg’s flagship desktop product, and I was asked to translate this collection to the desktop context.
Additional details are available in person or upon request.
A Unified Mobile Navigation Framework
I spearheaded the design of a unified mobile navigation framework that ensured a consistent mobile experience across platforms.
Additional details are available in person or upon request.
Lesson
Focus on user goals – I facilitated brainstorming and review sessions between in-house and agency designers. Strategies included forming smaller groups, structuring sessions by themes instead of platforms or teams, and evaluating solutions' tradeoffs to avoid groupthink.
Next: